
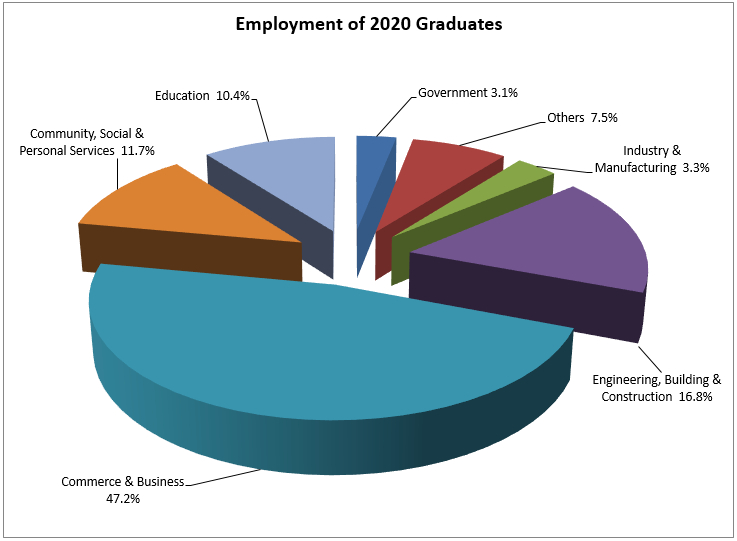
香港大學聯招(JUPAS)網站上,有一幅圓形圖(pie chart)介紹了城市大學 2020 年畢業生的就業情況。看看顏色及字體,如無意外,應該又是 Microsoft Office 的預設格式。這個圓形圖雖然色彩繽紛,又佔了圖片的大部分,但以傳達資訊來說,讀者還是要仔細閲讀四周的黑色細字,才能了解內容。這樣倒不如直接用一個表格(table),將行業名稱及比例一一列出,會更加清楚。
但是,在辦公室或學校,做甚麼圖表或表格,有時不輪到你說了算。如果你的上司或老師就是要你畫一幅圓形圖,那應該怎樣畫這幅圓形圖才好?
這立體圓形圖有甚麼問題?

圖表的目的是將數據視覺化,令人在文字及數字以外有更深入的了解。而圓形圖者,就是使讀者在看到具體數字之前,已經可大概知道百分比的分佈,比較一下不同餅(pie)的大小。
立體的圖形,就與上述背道而馳。比起平面圖,我們的腦袋並不容易比較立體形狀的大小。所以,如果可以平面表示,立體圖形差不多在任何情況下,都應該避免。至於為甚麼這些立體圖表還是這麼多人使用?我沒有考究,但應該是跟 Microsoft Office 的普及有關吧。對很多人來說,畢竟用電腦製作一幅立體圖,聽上來比起一個幅平面圖厲害。
這個立體圓形圖的每一塊餅都切開分裂出來,用同一道理其實也對視覺化無甚麼幫助,令人更難比較每一塊餅的大小。通常,如果我們想強調圓形圖中的某一塊,就會將它放得離中心遠一點點,再配以不同顏色在視覺上突顯。但這裡將所有圖形都散開,除了令人更知道這是一個立體圖,就沒有幫助甚麼資訊的傳達。
製作圓形圖的要訣
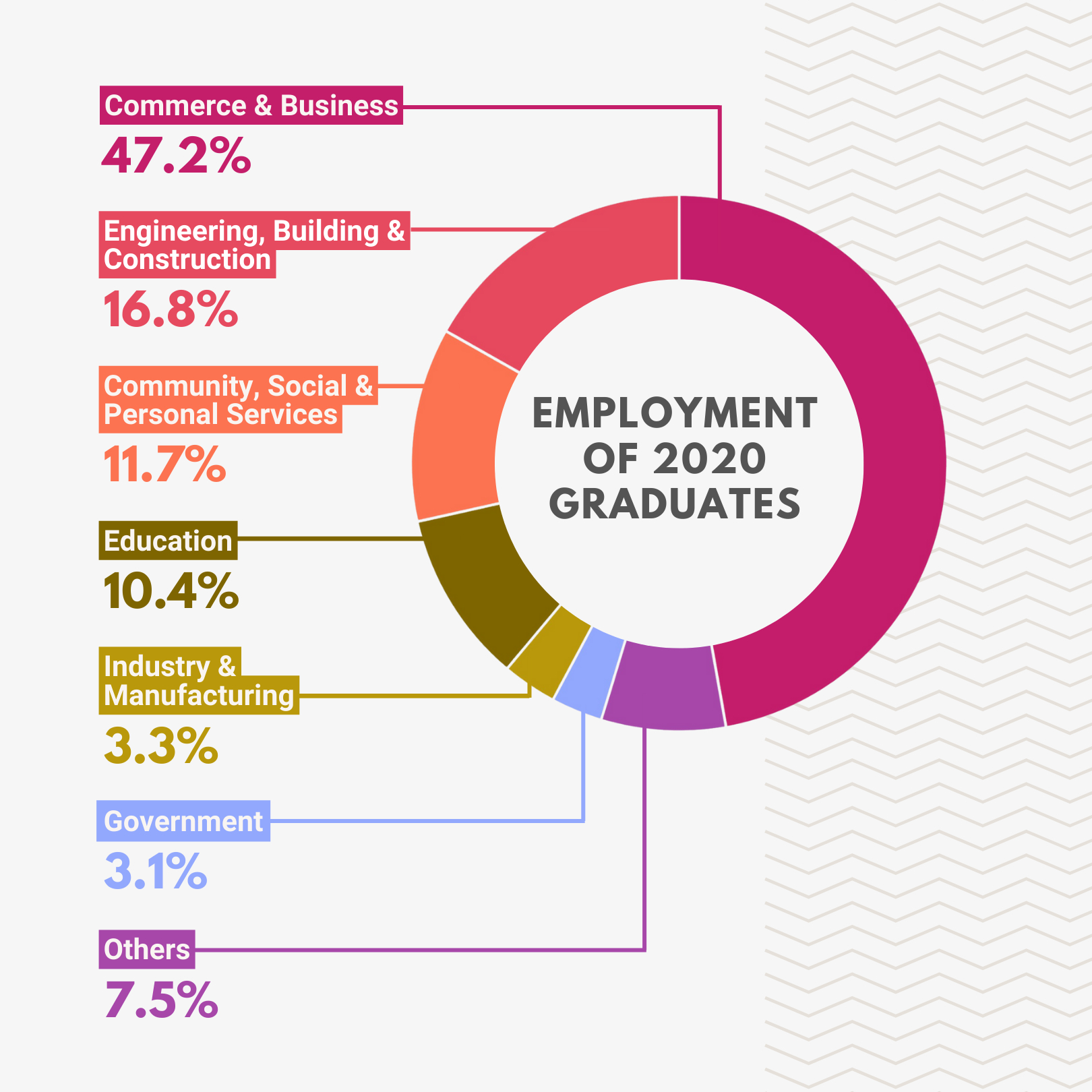
如果要表達百分比的分佈,圓形圖近來已經愈來愈少用,取而代之的是環圈圖(donut chart)。首先,因為圓形在設計上不易控制。對比起棒形圖(bar chart)可以隨意調較粗幼高矮間距,圓形圖只可以是圓形實心,將它改成橢圓形都不可以。環圈圖的話,至少你可以設定環圈的粗幼。其次,在圓圈中心放上數據主題,更能結合圖形與文字。就如下圖一樣,如其將主題放在最頂,放在甜甜圈的中間更一目了然。
環圈圖或圓形圖都好,數據的次序可以說是一大學問。棒形圖通常都是由大至細順序、倒序由左排到右、由上排到下。那麼圓形圖應該順時針還是逆時針方向排序?它應該從幾點鐘方向開始排呢?現在並無統一的說法,但我覺得講得最好的是 Dona Wong 著作 —— The Wall Street Journal Guide to Information Graphics: The Dos and Don’ts of Presenting Data, Facts, and Figures,它是資訊圖像(infographics)的經典,有機會再詳加介紹。我們可以想像圓形圖是一個時鐘,從 12 時順時針方向是最大的那一塊餅,其他第 2、第 3、第 4 大的,就由大到小從 12 時開始逆時針放置。這樣最大的好處,就是讀者一眼就看得出第 1 及第 2 大的百分比。
文字及顏色點綴
基本的圖形都說過,接下來的是多一點關於設計的東西,比較主觀。
一般圓形圖的標籤(Label)都會放在圓形外的四周。但在這個城市大學畢業生就業分佈的題目上,我們還是覺得由大到小的順序排列比較有用易明,就在左邊就順序列出來,而將所有標籤都放在一邊,其實並不常見。另外,每個行業的名字也很重要,於是選擇了每個行業的標籤,用以灰字加顏色襯底來強調。
至於顏色系列,當然不用 Microsoft Office 的預設顏色。我們將城市大學 Logo 的顏色(#C41E6B)直接上載到一個配色網站,例如 mycolor.space,非常簡單,不建議大家打開調色盤逐個顏色選擇。因為這次是用同一系列的顏色,所以為環圈圖的每一節加上和背景顏色一樣的灰白邊,可以更好區別。
圓形圖是最好的選擇嗎?

說了一系列比較技術的東西,這幅圓形圖的內容還有改善的地方嗎?如果有城市大學 2020 年畢業生的數字就好了,畢竟單單百分比不能代表實際數字的多少。有這個數字的話,我會將它放在在圓圈的中心,可能再修改一下文字,就清楚得多了。
很多時候一想到百分比,就覺得圓形圖是唯一的方法。但百分比往往並不一定是最重要的資料,有時畫圖時亦值得我們先想想。譬如城市大學 2020 年畢業生,於各行業工作的人數,也可以用象形圖來表示。關於不同圖表種類的選擇,我們之後再談。