
(文章原載於台灣媒體:BIOS monthly)
9 月,是甚麼時節?自 3 月更新以來不屈不撓、堅守著舊介面的臉書用戶會有感,這是強迫更新的死線。2020 年,我們告別「經典模式」,臉書挾著上一個十年為世界帶來的破壞力與創新力,無論我們討厭還是依賴它,改版像是宣示,未來還要繼續與使用者走下去。
這次介面改版堪稱近幾年來改變幅度最大的一次,桌面版尤其感受明顯。近期陸續有許多用戶表示不習慣、缺乏美感⋯⋯ 也有許多人無縫用起新版,並無特別感受。工作緣故不得不日日使用臉書的 BIOS monthly 編輯們初次更新時,驚駭得不能自已(誇張了),因此特邀身邊論述美感經驗的高手及 UI/UX 設計師們淺談改版,既然暫時還離不開,那就讓我們理解編排裡透露的訊息。

如何年輕?限時動態、漸層色的生活感
聽聞要談臉書改版,UI/UX 設計出身、現任職於矽谷網絡企業的行銷創意與美術指導黃飛龍說,他的頁面是在不知不覺中轉換的,「我本身沒有『天啊這真是個災難』的感覺(笑)」。
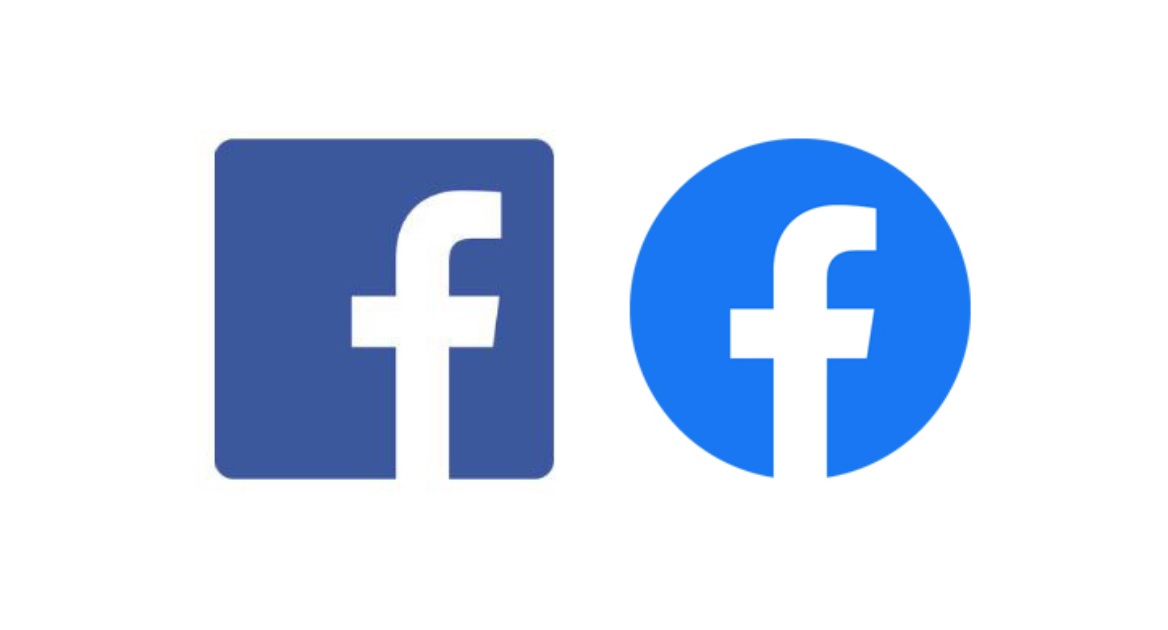
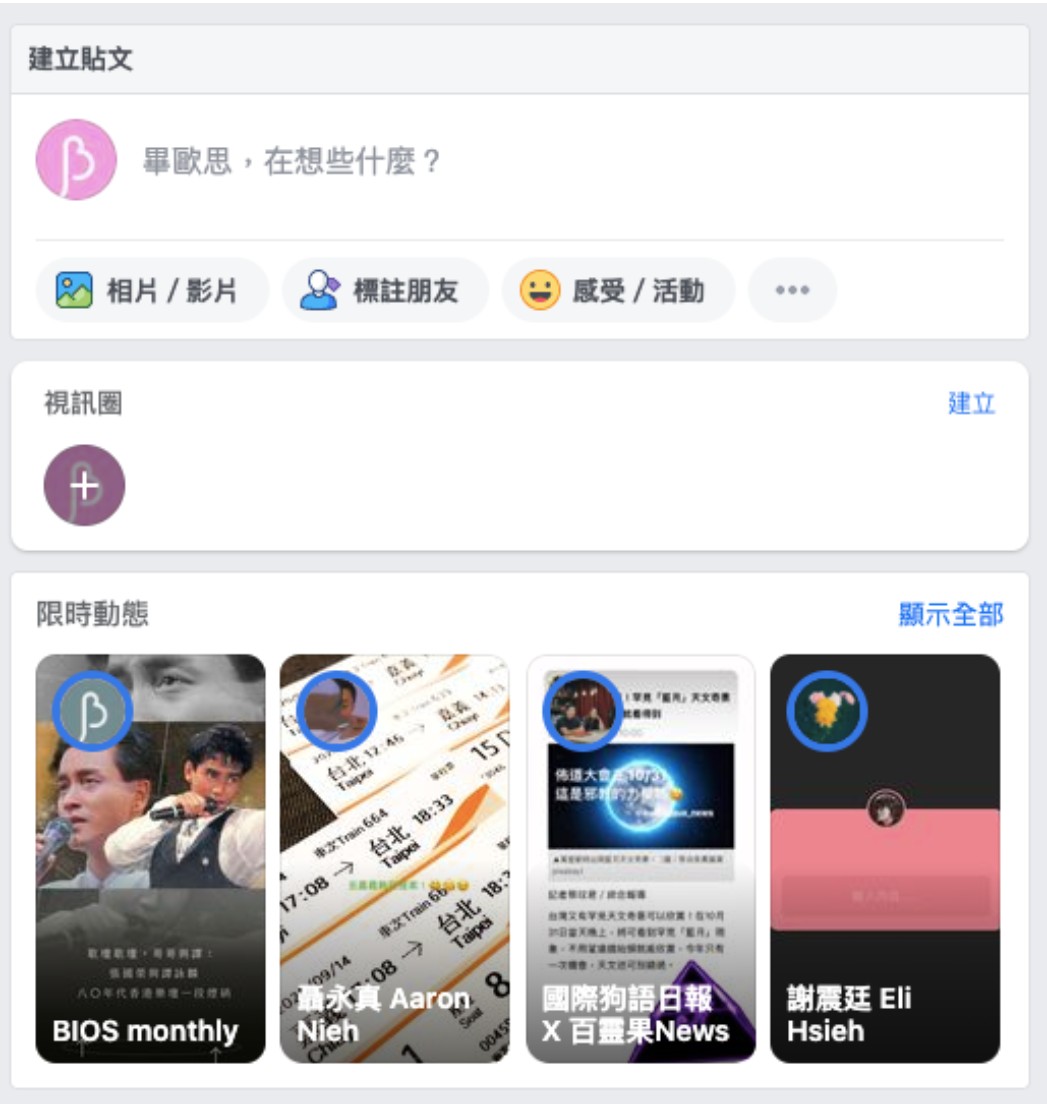
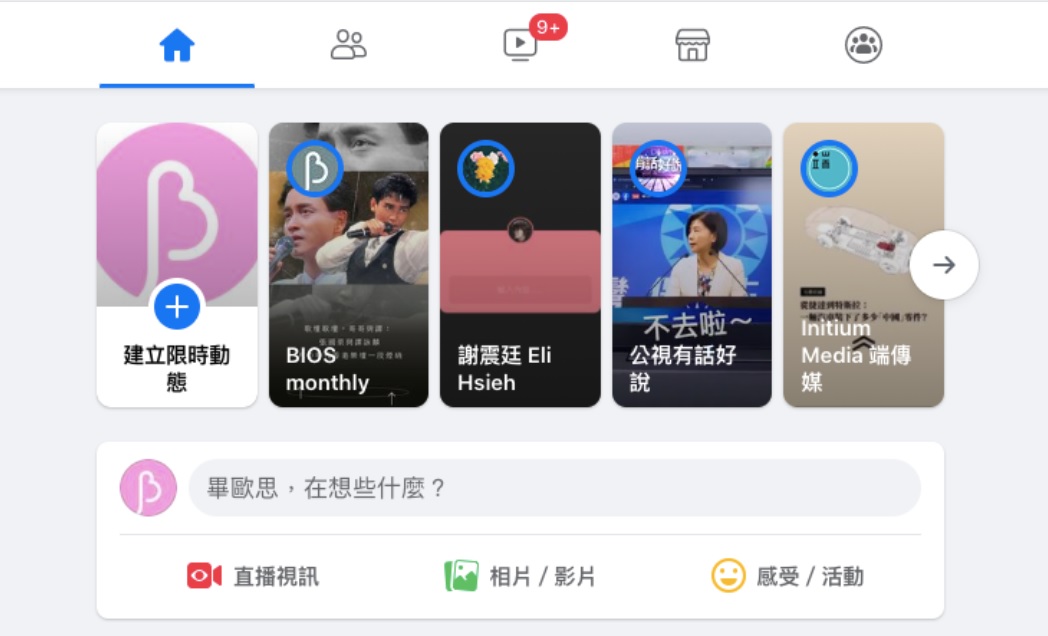
近幾年來觀察各式社交平台,他深感臉書老化速度,即便買下 Instagram,臉書依舊難敵 TikTok 直接的趣味性、Twitch 的電玩生態、YouTube 裡的影像服務。再加上臉書裡長輩定居,年輕用戶難以分享私密生活,因此這次改版視覺上全面年輕化即為一個重點,例如最上端 header 之下的重點版面,從發文變成了「限時動態」(Stories),有些用戶的顯示寬度甚至會略寬於動態消息(News Feed),成為登入後最搶眼的一屏。


「目前年長者使用 Stories 也比較少見,這在網絡世界就是一個新的項目。Stories 新鮮有趣即時,放自拍也比較不會不好意思,放在自己版上可能有點自戀。臉書最新的版本 Stories 放在最前面,這是所有網站最貴的位置,由此可知它非常想推 Stories。」

黃飛龍觀察,這其中透露臉書想更努力推行的「生活感」。除了限動外,整體顏色上更亮、更輕盈的藍色已全面取代我們熟悉的「臉書藍」,其中漸層色的使用,不難推測是與 2016 年以漸層作為 logo 改版主要方向的 Instagram 看齊。
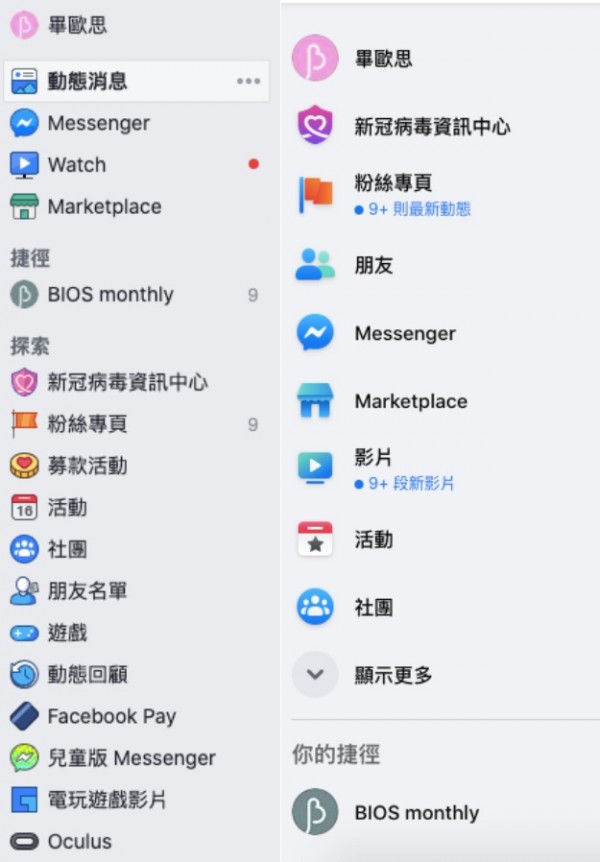
既然是年輕化,為何難以收獲全面好評?我們邀請到曾發表高鐵車票改良方案、重構永心鳳茶品牌包裝的設計師馮宇,一起站在非 UI/UX 背景的使用者這一端,來思考其中原因。馮宇坦言,單就使用者個人意見,臉書一直都不是容易讓人覺得「美」的平台,因為資訊太多、功能太多,整合性難。這次新版佈局除了 logo 外,左欄小 icon 也走淺藍漸層風,整體而言更難收斂。
「同樣都是 icon,但左邊側欄是淺藍漸層,上方 header 裡 Watch、Marketplace 等是灰色線條版本,表示它們的位階不一樣,這就很容易讓人感覺困擾。我們在操作任何軟件包含 Photoshop、Illustrator 也常有上面一排、左右邊有另一排的版面,這是我們很習慣的軟件操作模式。但當臉書用不同視覺效果去處理 icon 的時候,我們會認為這兩組 icon 是不同世界的東西,可是怎麼分類的?很難懂。」
顏色的多彩,讓一切更混亂。馮宇指出,現在新版的貼文區域分別以紅色、綠色、黃色來代表直播視訊、相片/影片、感受/活動,舉目所見皆是不同顏色,而左側更亂,「左邊側欄是全彩,還有漸層效果,但活動又是彩色(單色彩色)」。

寬鬆世代的圓弧設計
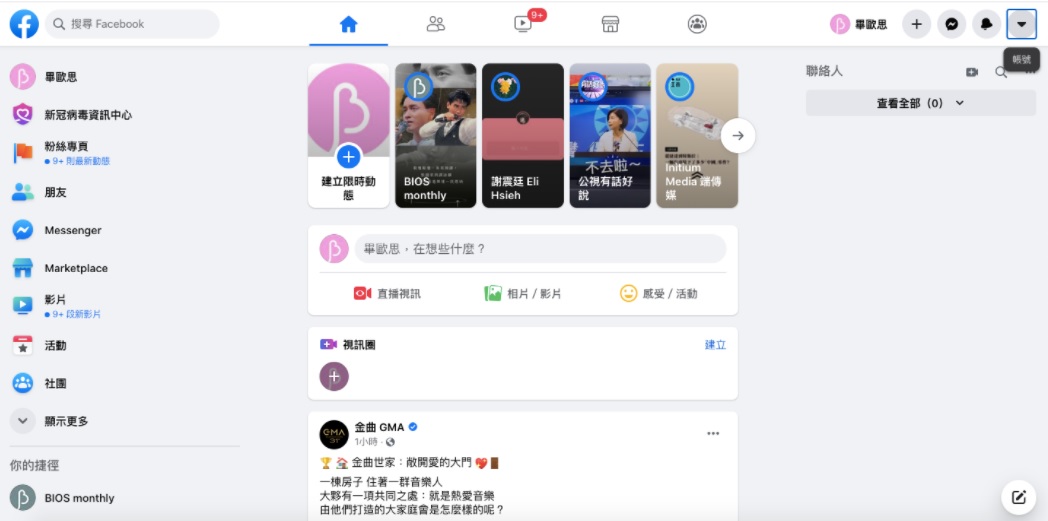
「動態消息」編排大概是這次改版幅度最大、引發最多討論的部分。覺得新版「醜」的使用者多反映:那麼多空間留在那裡要幹嘛?
在桌面版若使用全屏,更能感受到新版中間欄與左右兩欄的間隔拉開許多。馮宇認為舊版較緊湊,也更符合一般使用者習慣的邏輯。「三欄直欄的結構和看報紙一樣,中間動態時報佔最大比例,左邊名字和捷徑等等較小,右邊放廣告又是次大,整個畫面裡有大中小的佈局。」


從事 UI/UX 設計、並創辦分享數碼產品設計平台 AAPD 的 Simon 則認為,儘管頁面看似改變大,動態貼文的幅寬並沒有縮減。「現在的 UI 其實都 focus 在內容導向。有句話說『內容為王』,一般使用者可能會覺得左右有點空,但這樣的空間可以更讓視覺焦點集中在中間,甚至每一個貼文的空間變更大。」
黃飛龍則從「圓弧」的切入點談起。自 2012 年 Pinterest、2014 年 Airbnb 改版都開始使用更多圓弧曲線,如今我們無論是要在手機裡找尋靈感、或看看下次度假要住哪間小屋,都會看到圖片以圓弧形式顯示,「在使用這些 App 時潛意識會覺得這是一個年輕的趨勢,臉書搭上這個圓弧的設計趨勢,也算是簡單讓自己年輕化的一種方式」。
圓弧形包圍的區域可稱之為一個「磁磚形狀」(tile),黃飛龍指出其趨勢性,「系統可以很快速地把話題形塑出一個 group,每一個 group 是一個 tile,每一個 tile 在介面上又是一個按鈕,在設計上就變得很一致。」
圓弧和方形區域相比,其實更浪費空間,但這可能是臉書發展至今功能太過複雜的不得不然。「做圓角左右上下距離都要拉開,不能太靠近別的組件,這讓留白空間增加。臉書本來就有很多功能,再加上未來的發展項目,它需要把這些龐雜的服務內容變得有一致性,讓人進網站時感覺到,嗯,這是同一個空間。因此臉書一定需要更多空間呼吸,但要怎麼樣排版才能讓呼吸變得更有道理?圓弧是這次嘗試的方式,至於會不會成功,就要看未來了。」

他分析,現在這個版面三分天下,「左邊就是快捷鍵,中間是焦點,右邊是聊天,臉書想要告訴大家,把眼睛放的位置分成三塊,當你想要讓這些區域彼此有區隔的時候用全屏,距離就拉開。臉書是唯一一個這樣排版的大型網站,其他平台都是拉開的時候左右留白、內容聚集在中間」。
他認為這是值得關注的趨勢,當不同年齡層的閱讀習慣相差愈來越愈大,留白處對於無法接受複雜版面緊密相連的年長使用者來說更舒服。當然實際成效要看未來檢視,但:「我個人覺得這樣做其實滿不錯的,因為臉書內容很多,這樣會讓你更專注看中間。不過也許我老了(笑)」。
也讓我們想起,這次改版,字又變更大。自從臉書加大短文章的字體,一直到現在都還可以見到許多用戶的短貼文裡有「#字變小」、「#變小變小」等 hashtag,試圖挽留更具有精密感的文字排列。此次更新全面加大字體,也可看出臉書在整體品牌上雖求年輕化,但使用細節依然需符合年長使用者使用習慣的拉扯。
整合與未來
這次調整不少人感覺「像是把手機版移植到桌面版」上,Simon 同意這次改版主要目的之一,可能是要將不同平台間的視覺語言做更好的整合,讓人從手機用到電腦,都可以體驗到一個完整的設計系統,「把這個一致性處理好。我現在看起來桌面版是在與手機版做更好的整合」。
Simon 看改版,比起創新,可能更多是補洞。像是近幾年來被視為標準配置的響應式設計,也是這次改版才全面補上。他申明這些都需要有內部數據才能有更完整的推測,但在改頭換面外表的過程裡,可能技術架構也在不知不覺中改變了,這些都是使用者難以察覺的,「為了未來有更好的延展性,設計上有更多擴展」。
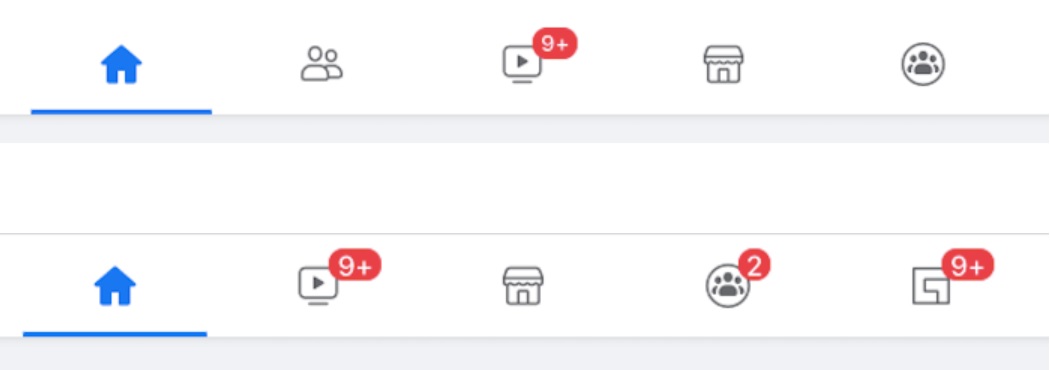
黃飛龍舉最上方 header 為例,這一方面像是延續手機的使用習慣去做平台整合,另一方面也方便各地域或個人化測試,不同功能其實會隨機出現。目前台灣桌面使用者多為依序出現「首頁」、「Watch」(影片功能)、「Marketplace」(拍賣功能)、「社團」、「遊戲」,但他在北美時感受到的是動態(dynamic)性的,包含「交友」功能等會隨機出現。

UI/UX 專業出身,Simon 和黃飛龍不約而同提到一點:沒有一間公司會因為無聊而改版,改版耗費的資源與時間,對企業來說都十分可觀。
我提及同溫層惡評如潮,除了上述提及的空白區域、漸層亮色系,還有小地方如:現在你再也無法打出一個完整的空白行,行距一近,排版就缺乏變化;messenger 通訊改採跳出懸浮,如今訊息沒回就一直掛在右邊,對於在臉書已成公司領域範疇、需處理工作事宜的時代,拖延症患者壓力倍增⋯⋯
Simon 從實務上提醒,「臉書用戶是幾億用戶,台灣人沒辦法代表所有人的聲音,要考量到所有人都可以接受這樣的設計,就算台灣人都討厭,那可能是從東方的審美來看這件事,但也許歐美或非洲在用,使用者不會這樣想」。
從個人工作室轉身進入巨型企業,黃飛龍感觸很深。「我發現,哇,原來我今天選一個顏色,可能牽涉到上千個檔案。所以,我真的要改這個顏色嗎?我真的要改成圓形嗎?我一改要牽涉到那麼多,要怎麼說服大家去走這個方向?到了企業之後才見識到改版要付出的勇氣和代價。」
他認為數碼改版沒有成功的案例,只有校正夠不夠快。而所謂「失敗」的原因,更可能是使用者沒有感受到改善、只覺困擾。過程不只是設計的事,更牽涉到跨部門的溝通。「當設計師覺得自己做得很棒,但行銷上沒有變成一般使用者聽得懂的訊息,就不知道為甚麼要做這件事,會抗拒跨出舒適圈。」
「每一次改版其實就是一次對使用者的溝通,改版失敗也是一種溝通的失敗,我認為每一次改版都是為了使用者而改,不太是因為要增加自己極大的利益。但每一次改版,也是在為下一次改版做準備。」
我們有可能重新愛上臉書嗎
即使不甚滿意這樣的改版,馮宇也同意網絡改版的艱難,在於尋求共識的過程。「每個社交媒體的介面,最終是由全體使用者一起來評斷的,如果大部分人說好,我們就要去學習,新的世代看他習慣哪一種介面,也許臉書也有資料發現新世代是熟悉這種佈局的,那從 MSN、ICQ 世代一路而來的人雖然抱怨,但也只能接受。」
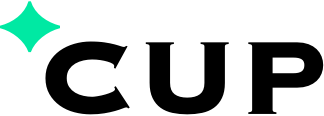
Simon 提到未來佈局的可能性,負面回饋並不會阻擋改變:「不是每個實驗都要成功才會 launch,有時候會有些負面評價,但只要可以幫助未來的一些計劃,就還是會繼續做下去。」如今若使用新版不適應要切回經典版時,臉書只會問一個問題:「你是否因為缺少功能而切換回來?」無關美醜、無關喜好,改革的路上,功能找得到最重要。

使用者雖然一時半刻難以完全理解改版設計背後的邏輯,但有沒有可能在這條難走的路上,未來長出一個更親近的使用介面?
馮宇談臉書介面如發願,「現在是個簡單的世代,審美上都趨向簡單,但臉書一直都是太過複雜的地方。臉書是企業要賺錢,我們也懂,但大家可否互相幫個忙?臉書控制我們的喜怒哀樂,或許也聽聽我們的意見做開放式的選單,開放工具欄或底色選配,讓我們自己決定怎樣被宰制也好」。
這次臉書跟隨 iOS、Instagram 等加進夜間模式(Dark Mode),使用者大概習慣了這樣的更新,並沒有太多反應。黃飛龍從 UI/UX 角度談聲稱「對健康比較好」的夜間模式,「開夜間模式就代表大家還是在使用手機,腦筋還是在動,還是會失眠,還是會不健康。比較極端的角度會說,夜間模式其實就是一個噱頭,讓使用者更有藉口去玩手機」。
既然如此,為何我們還是紛紛使用夜間模式?飛龍點出關鍵:「現在 UI/UX 很常談從 useable 到 lovable。『好使用』已經不夠了,現在的困難是如何做出『讓人愛上』的使用方式。夜間模式是一個 lovable 的捷徑,為了你的健康好,臉書變得不像是科技產品,而是一個關心你的人。」
但,我們有可能重新愛上臉書嗎?這個大哉問,留給不得不或離不開的使用者們。
其他 Bios Monthly 文章: